En este proyecto voy a construir un cartel personalizado con el logo del canal y que posteriormente colocaré en mi setup. El logo se iluminará con las diferentes animaciones que se programen y se podrá cambiar entre ellas fácilmente tocando el marco del cartel.
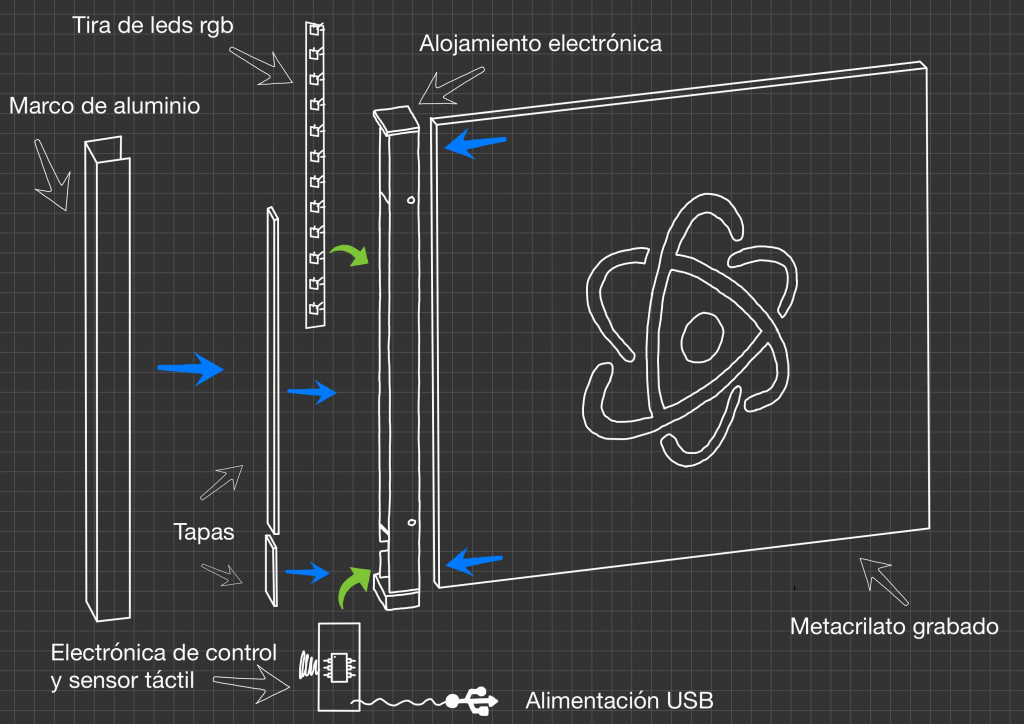
Boceto del cartel

El cartel va a estar formado por una pieza de metacrilato con el logo grabado, el cual será iluminado por una tira de leds RGB, esta será controlada por una placa de control que tendrá un microcontrolador y el sensor táctil. Este sensor estará conectado a un muelle que va a estar en contacto con el marco de aluminio del cartel.
También se va a tener una pieza intermedia que va a servir de anclaje para el metacrilato así con de alojamiento para la tira de leds y la placa de control. Estos alojamientos se cerrarán con dos tapas y por último el marco de aluminio cubrirá todo lo anterior.
La alimentación del cartel se hará mediante un conector USB.
Fabricación de la parte mecánica
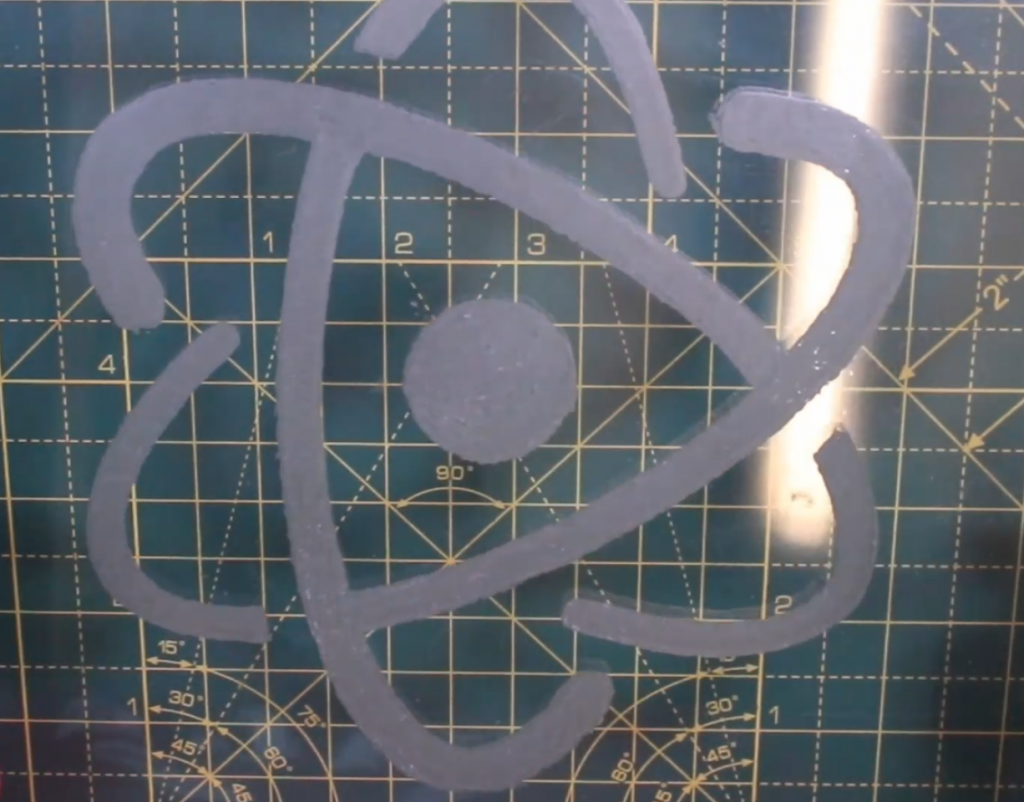
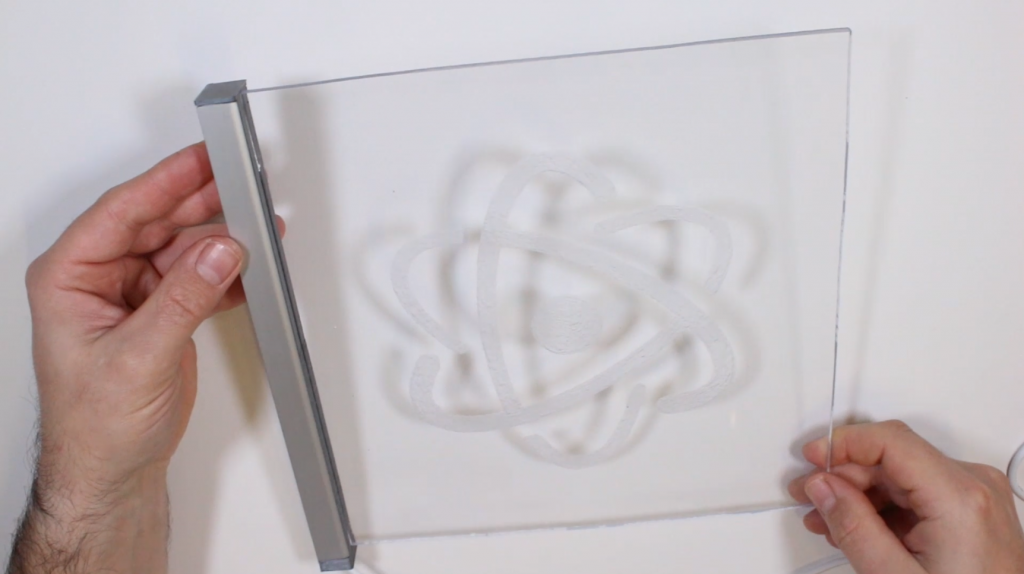
Para la fabricación de la parte mecánica se ha cortado el marco de aluminio haciéndole 4 taladros, dos de ellos para sujetarlo a la pieza interior y los otros dos para poder colgarlo en la pared. En el caso de la pieza de metacrilato, se ha cortado y taladrado con la forma necesaria para encajarla y atornillarla en la pieza intermedia, además se ha grabado el logo con una Dremel utilizando una plantilla pegada con la imagen.
Diseño en tres dimensiones y fabricación en impresora 3D
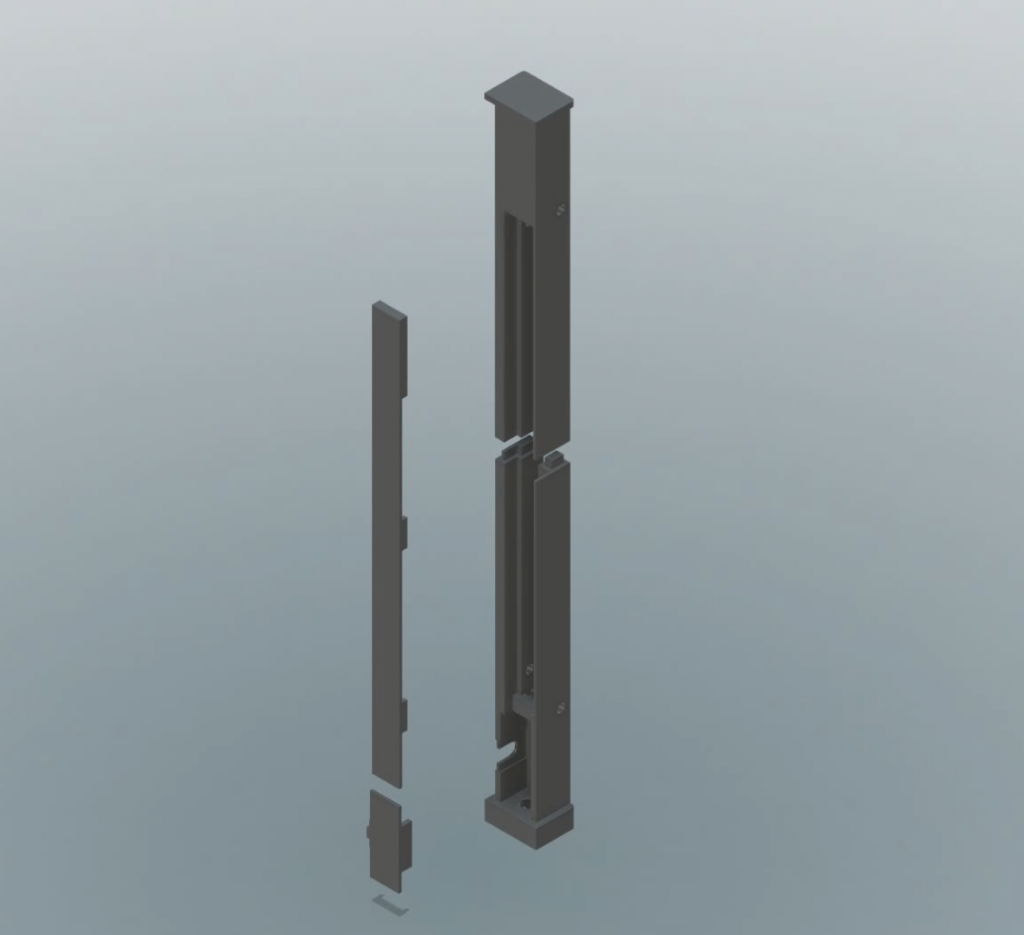
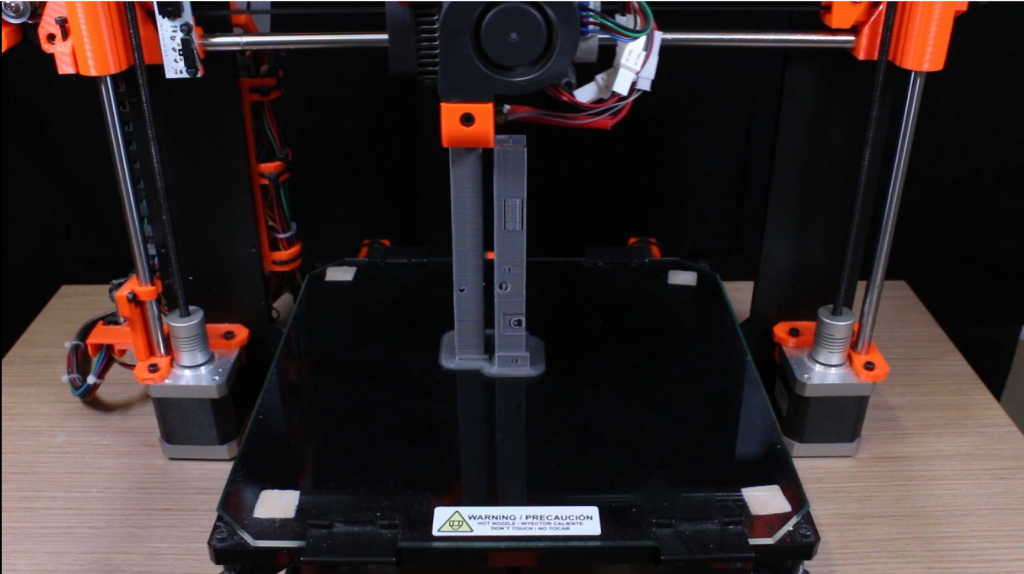
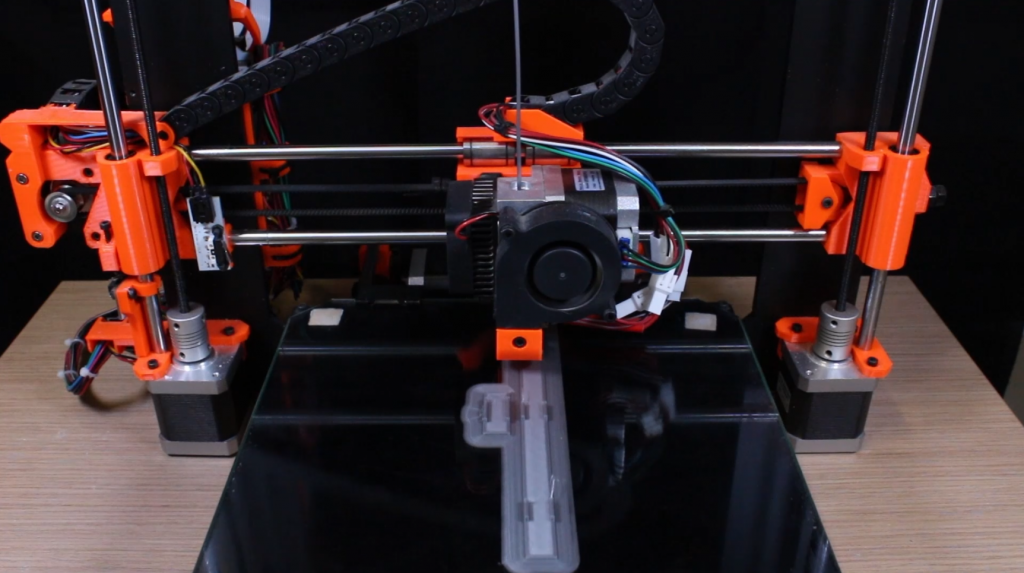
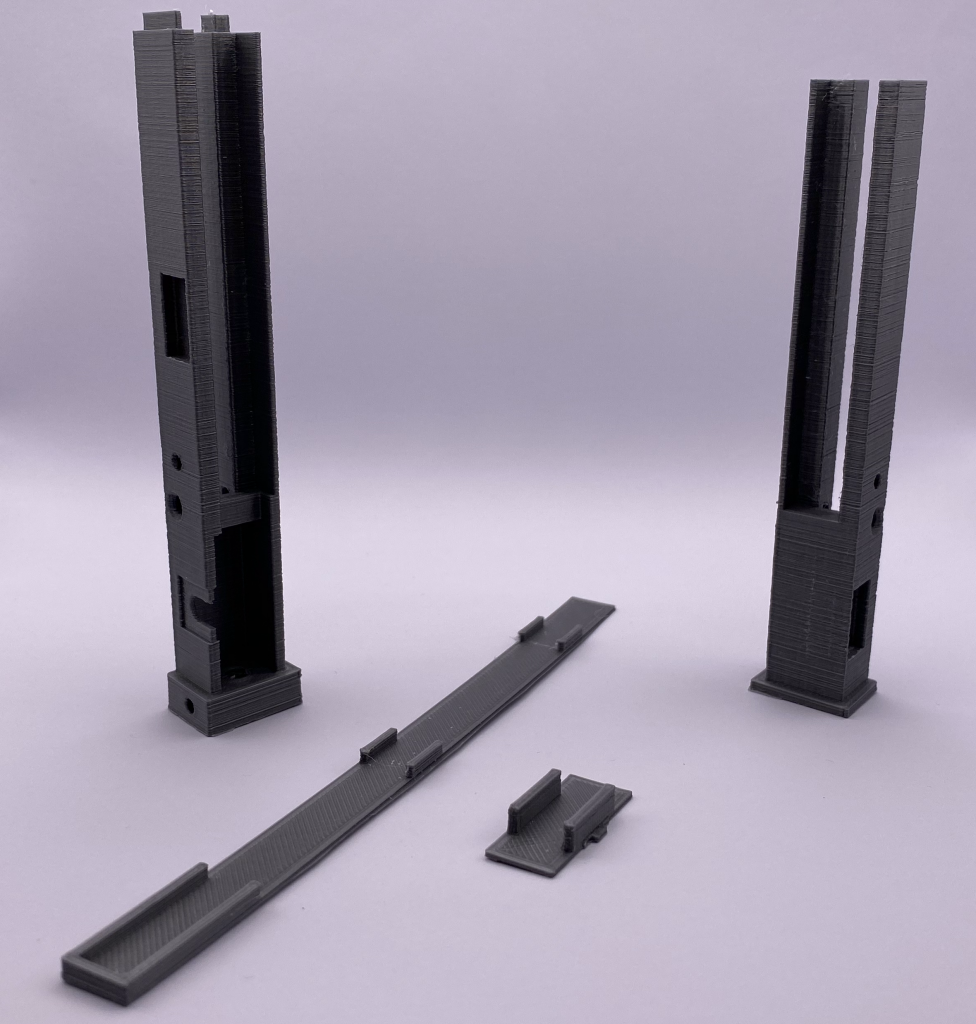
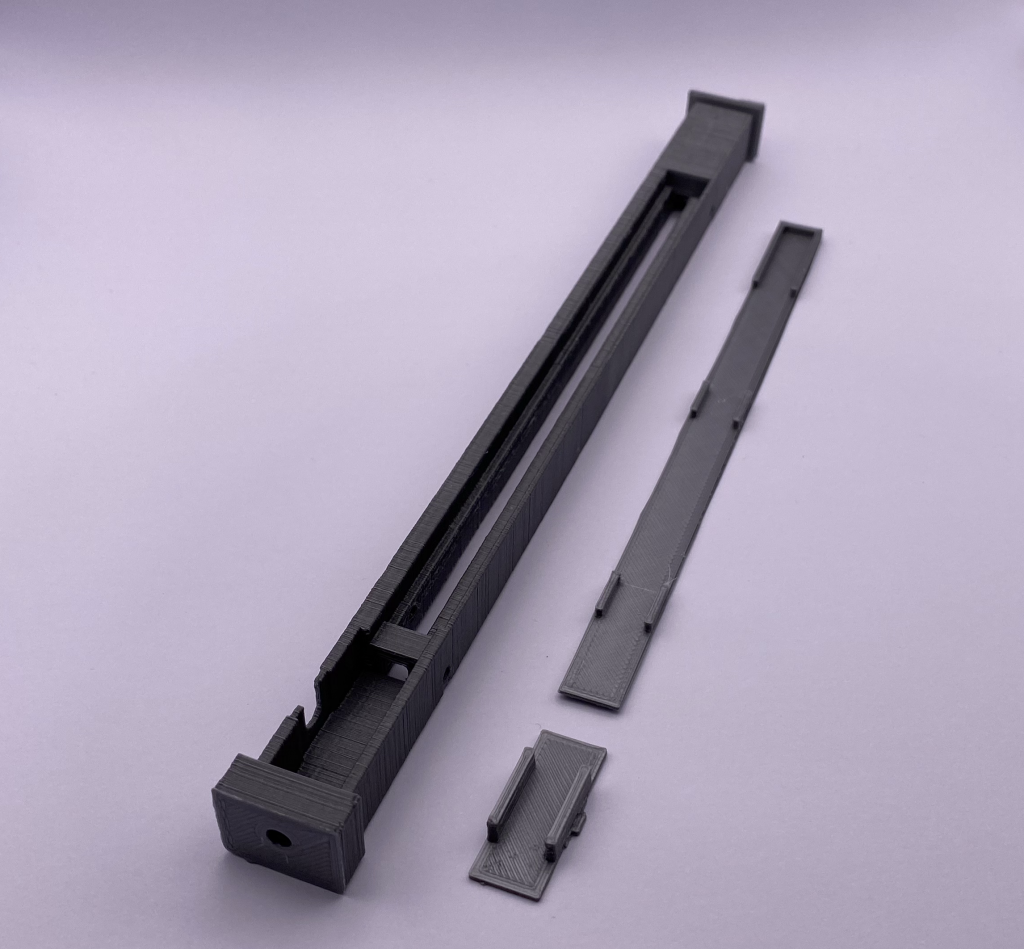
En este proyecto se han diseñado, la pieza de anclaje de metacrilato y alojamiento de electrónica, así como las dos tapas para cerrar los alojamientos. Después de tener el diseño listo se ha impreso todo en una impresora 3D.
Roscado y pegado de piezas
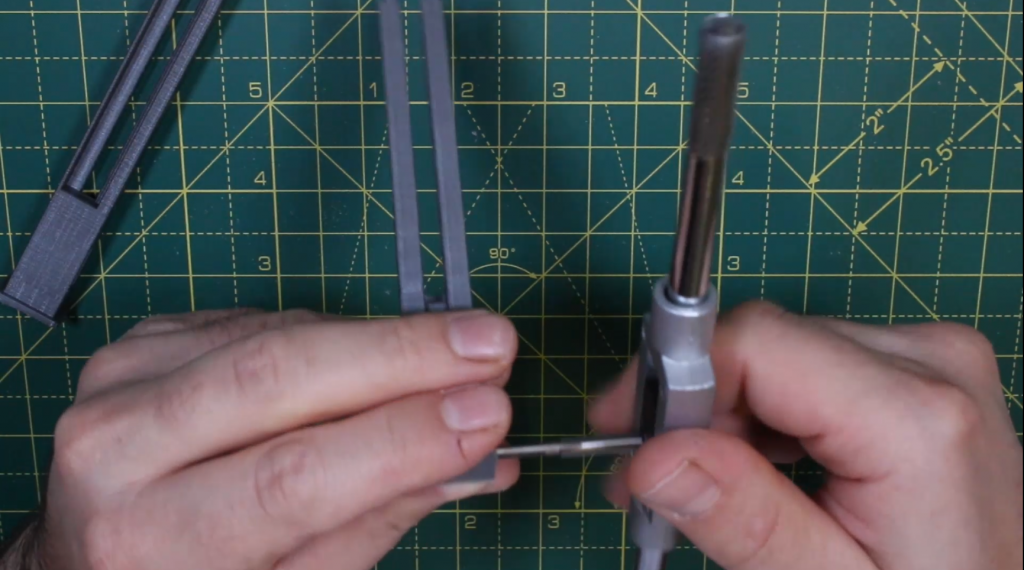
Después de tener la piezas impresas ha habido que hacerles roscas a los agujeros pasándoles un macho, además, como en la impresora se ha impreso la pieza en dos mitades, ha habido que pegarlas para formar la pieza final.
Tira de leds
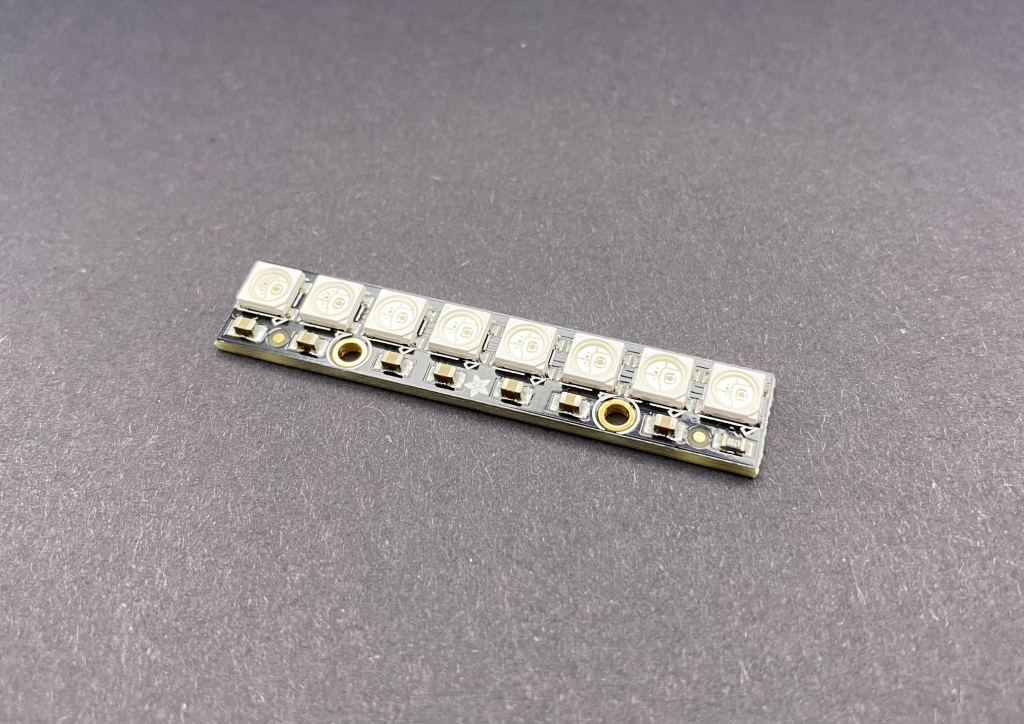
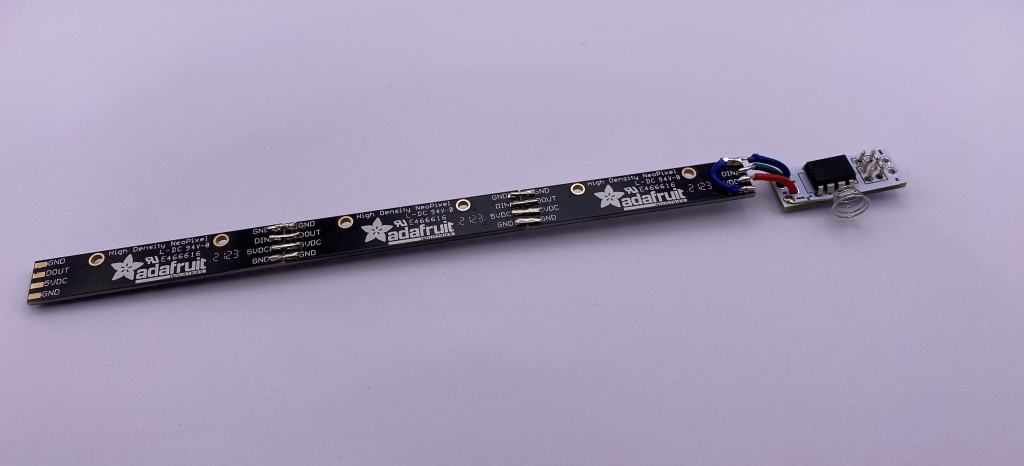
Para conseguir la tira de leds de la longitud que se necesita, ha habido que soldar tres tiras más pequeñas de 8 leds cada una para formar una tira final de 24 leds y unos 15 cm de longitud.
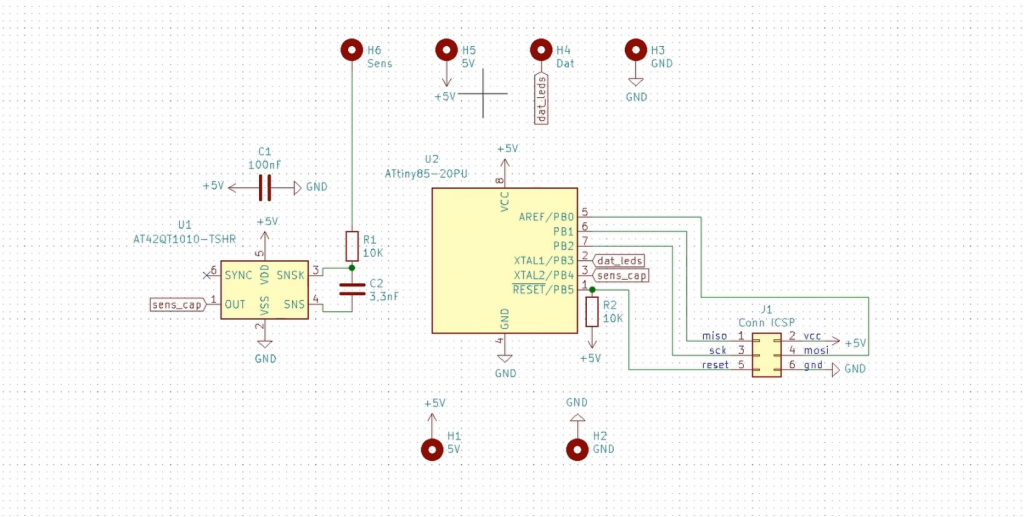
Esquema electrónico

En el esquema hay un dos terminales para la alimentación y otros cuatro que se utilizarán para alimentar y controlar la tira de leds, así como para conectar el sensor táctil. Como componentes principales tenemos un microcontrolador Attiny 85 conectado a unos pines para su programación y un controlador táctil AT42QT1010-TSHR para registrar cuando se toca el marco del cartel.
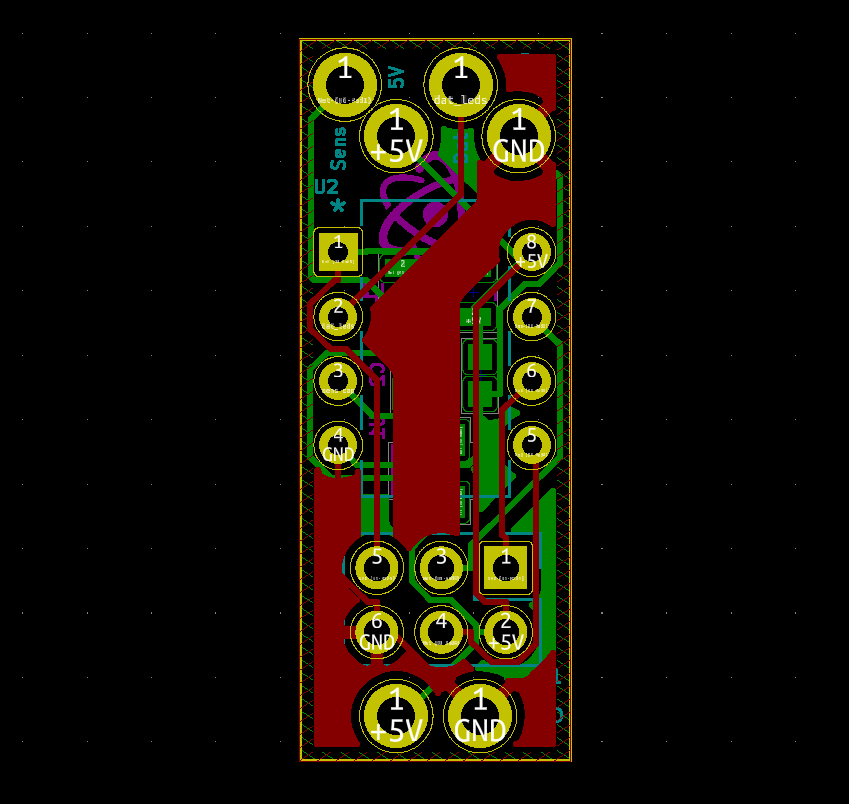
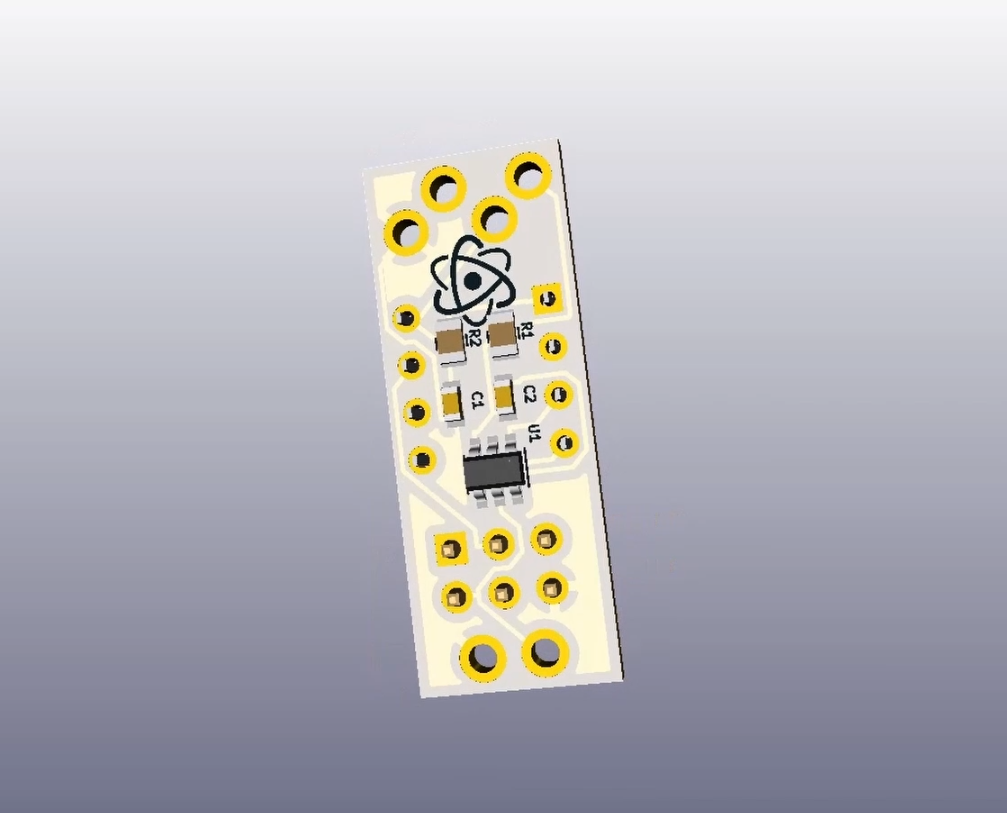
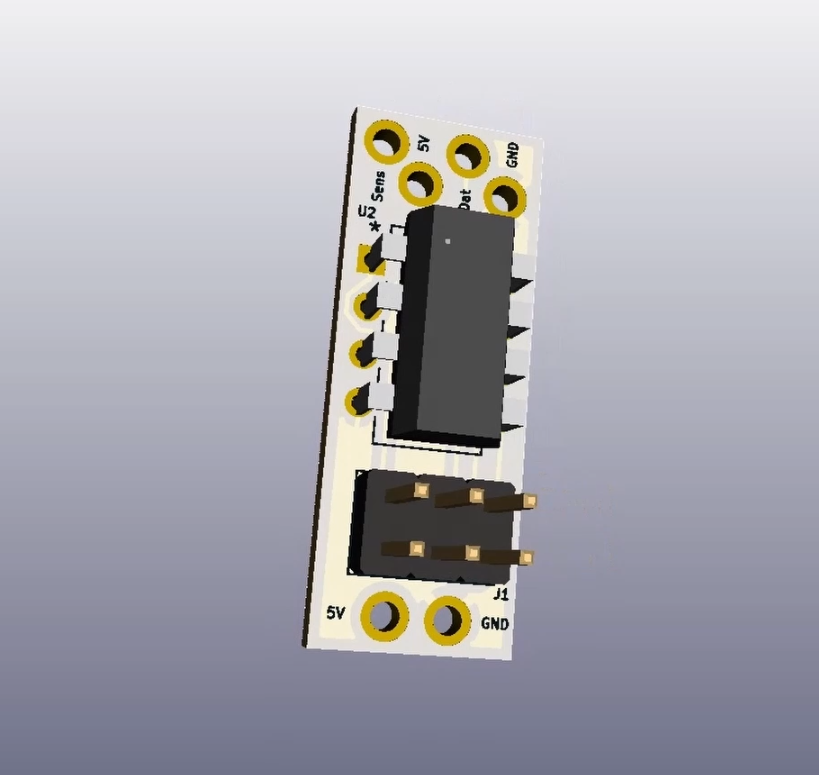
PCB y vista 3D de la placa de control
Partiendo del esquema electrónico se ha diseñado la PCB para poder introducirla en el alojamiento de la pieza intermedia. También se puede ver como ha quedado en 3D.
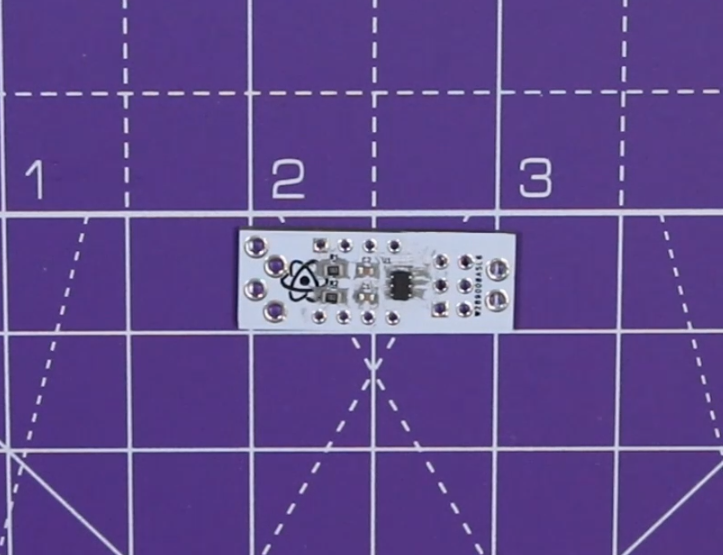
Soldado de componentes
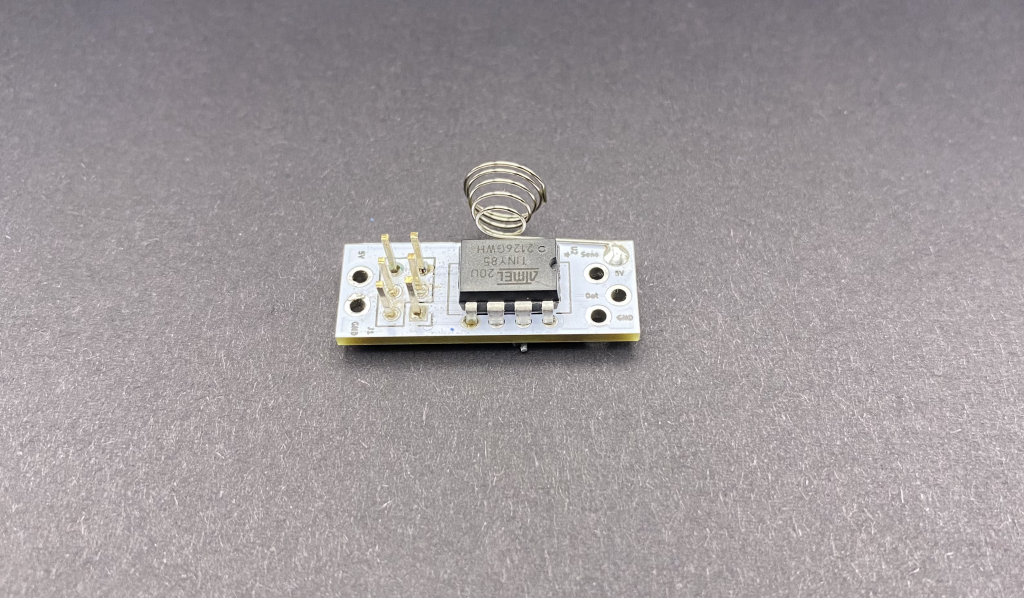
En este proyecto se han utilizado dos tipos de componentes, unos, SMD que al ser muy pequeños se han soldado aplicando pasta de soldadura en la PCB y metiéndolos en un horno de reflow, por otro lado, los de tamaño más grande, como el controlador principal, los pines y el muelle, se han soldado manualmente. Por último, se han unido la tira de leds y la placa de control mediante cables y se ha soldado el cable USB de alimentación.
Código fuente
Montaje del cartel
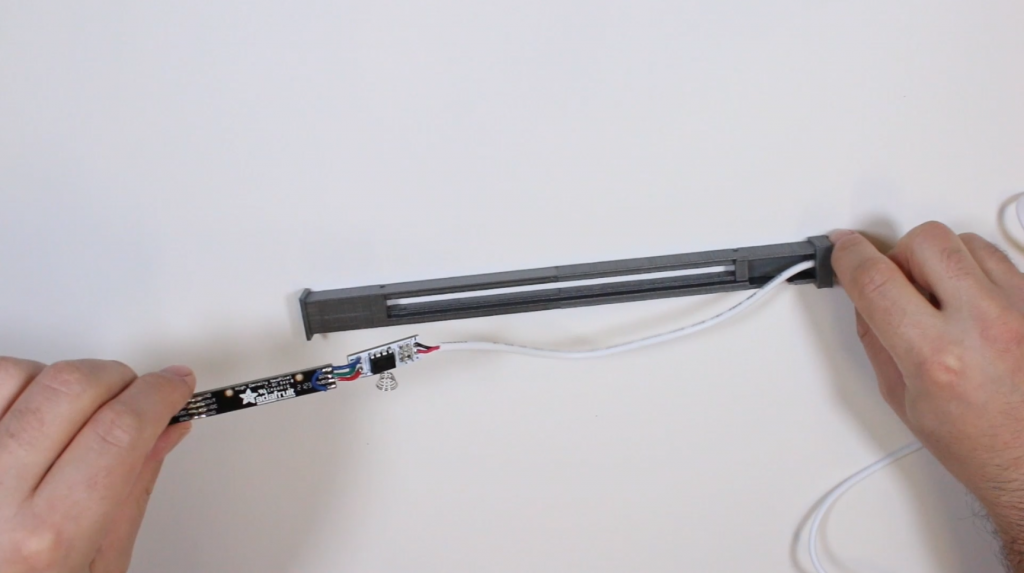
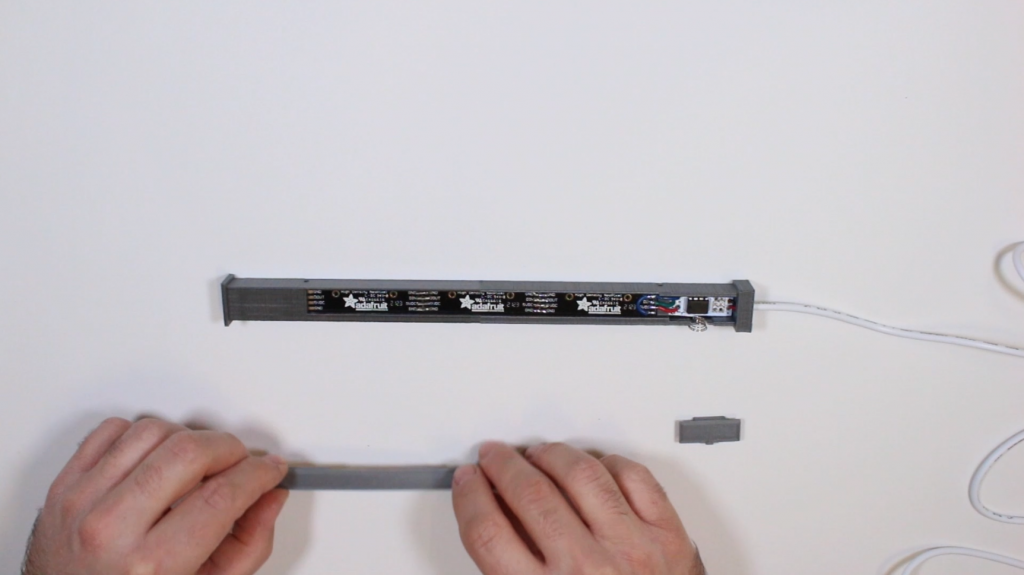
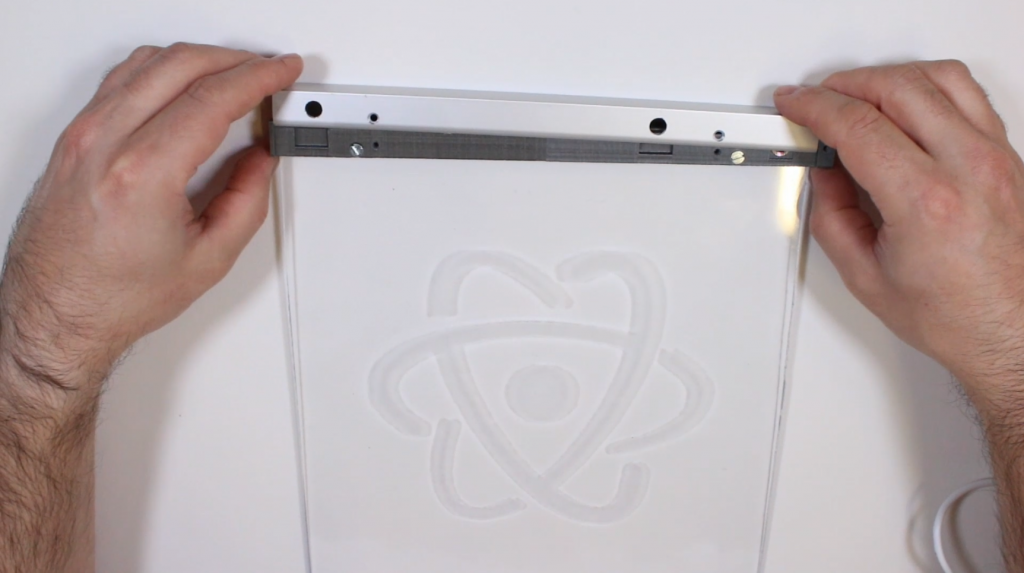
Con todos los componentes preparados se ha realizado el montaje final del cartel. Se han introducido las placas en los alojamientos y cerrado estos con las tapas, después se ha unido el metacrilato grabado a la pieza intermedia mediante dos tornillos y por último se ha cubierto esta con el marco de aluminio mediante otros dos tornillos.
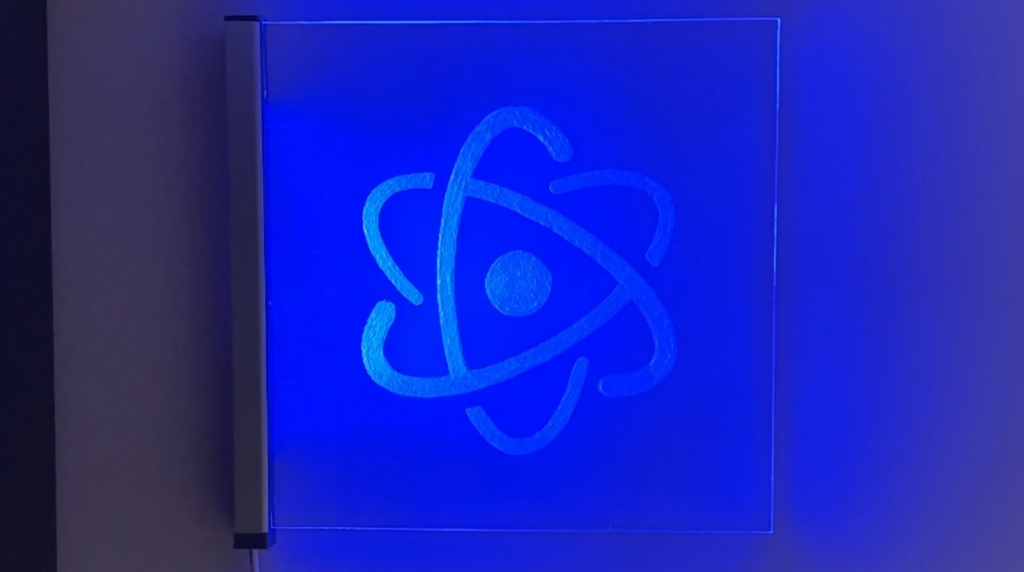
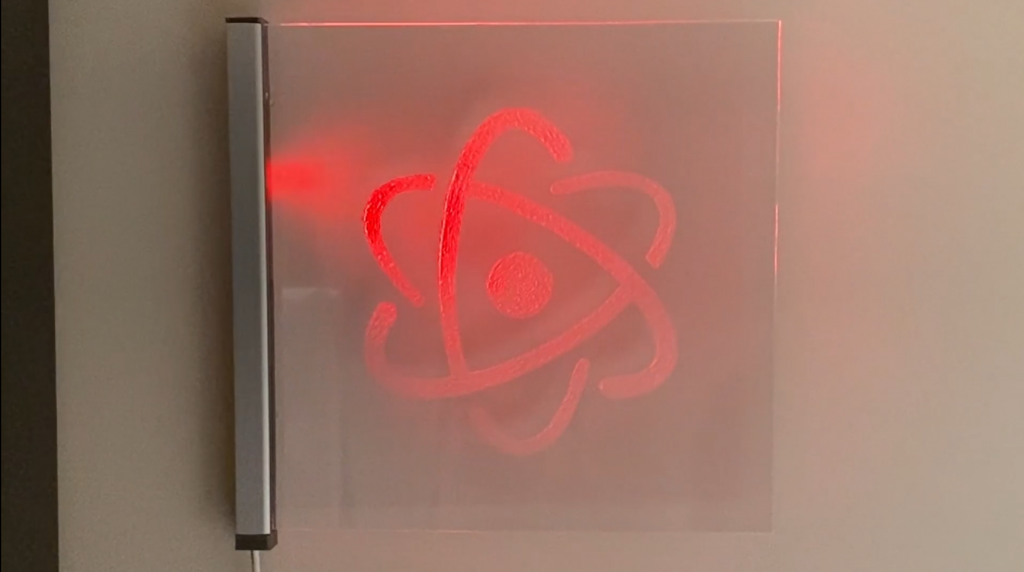
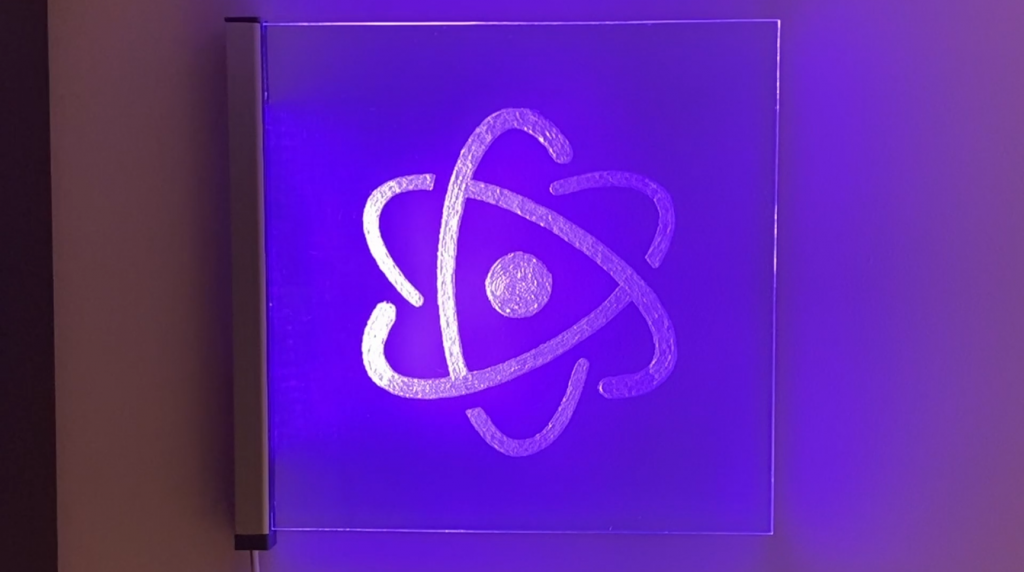
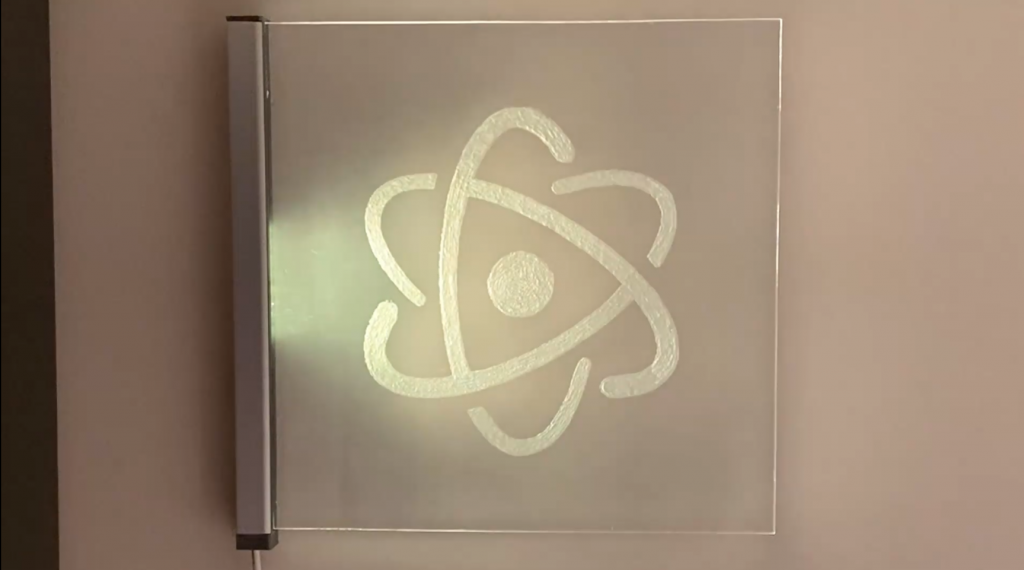
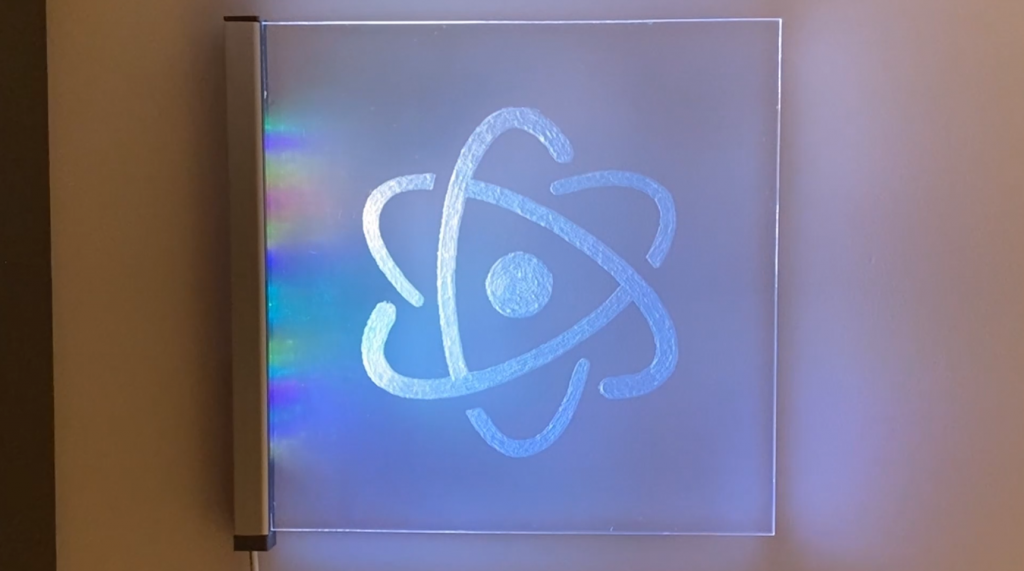
Funcionamiento final
En las imágenes se pueden ver instantáneas del cartel mostrando el logo en diferentes colores, no obstante, para disfrutar de las animaciones sería recomendable ver el vídeo.